While WordPress can work wonders, it can be equally painful to manage. Chances are, if yous're looking at this page, you're wondering how to alter link color in WordPress. We'll show yous exactly how to change links' colour in WordPressl!
Before we brainstorm, nosotros have to take a detour and check out how to specify colors in CSS . In full general, CSS statements are in the format [property] : [value] .
As yous probably guessed, the property that allows you to change the CSS link color is simply "color". After nosotros put "color:" downwardly, we need to set up its value. There are sure preset keywords, such as "aqua" and "blue" that are recognized.
You can besides specify "RGB" (Red, Green, Blue) colors in CSS ( come across here for info ). The oldest and most usually used fashion to specify color is a hexadecimal value . For this tutorial, nosotros will be using hexadecimal values to define colors.
Don't take the whole chart memorized? Here's a cracking 1 !

1. Log into your WordPress portal.
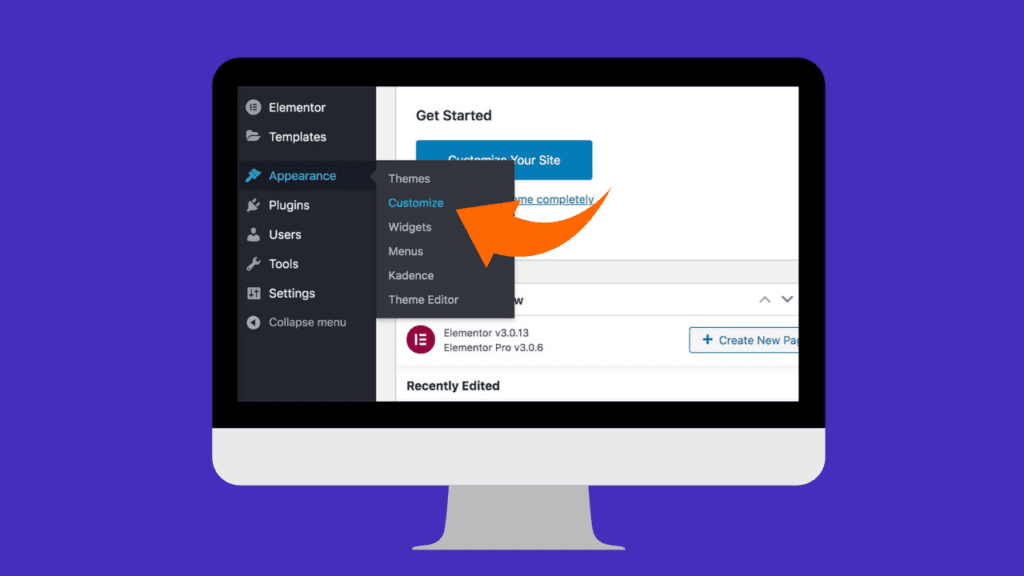
2. Go to Appearance > Customize
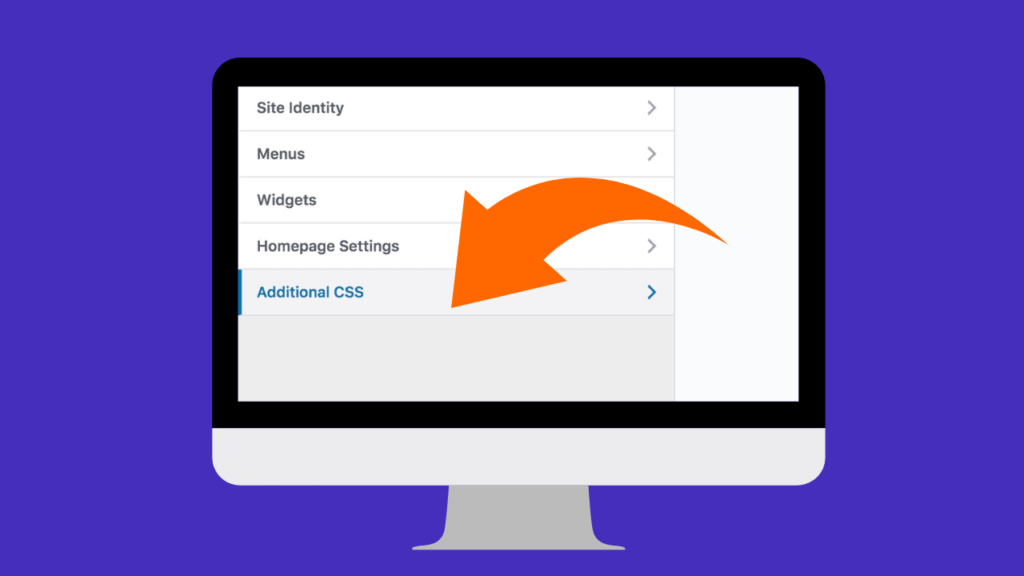
3. On the bottom left , you should see a link that says "Additional CSS". Click that.
four. Add together the following code in the box that comes up ( and brand sure you don't delete existing CSS! ).
The "a" stands for "ballast", which ways nosotros are defining a rule for all "anchors" (HTML fancy-talk for "link"). We accept our property "color" and it is ready to the value of "#00ffff", or bright blueish. Copying and pasting that is how to alter link colour in WordPress, just this doesn't address other situations. This just sets the default link color. Yous can also change the link hover colour in WordPress and the text colour to custom hex values, as we'll practice next.
CSS uses an oddity known as a "pseudo-course" to modify link hover text colour in WordPress. It'south in the format:
This CSS block would make it so that when a user hovers over a link, the text of the link turns blackness . This color would be a pattern choice disaster, but effort picking an appropriate one for your theme. Annotation that the block with just "a" and the block with "a:hover" both belong in the "styles.css" file.
A tutorial on how to modify link color in WordPress wouldn't be consummate without looking at how to alter the color of links that a user has already visited. I
In lodge to understand how to change the advent of links in WordPress, you need to learn the concluding of import "pseudo-class" for "anchors" (links). Use this format:
This would arrive and then that the link color is purple after a user has visited a link on your WordPress site. Again, note that, fifty-fifty though these three CSS blocks utilise the "a" element, you must have them each as their own block in your CSS code like this:
- Like nosotros did earlier, Get to Appearance > Customize.
- On your WordPress theme, expect for any tab that says "colors". We are using Kadence Theme for this tutorial. On Kadence, it is located under the "Full general" tab.
3. Detect below a section called "Content Links"
Note: It depends on your WordPress theme if they have the choice to alter the link color. Otherwise, you would need to add the code we already discussed a few minutes agone.
Now that y'all know how to change link color in WordPress using all three pseudo-classes on the "a" element, information technology's time to ramp it up! We used hex in the previous examples, but there are some shortcuts that may assist you lot in the future.
For example, every major color (and many other colors you wouldn't take guessed were keywords) can be a value. colour: greenish; is a valid keyword. Y'all should always employ reference material as we linked at the beginning and try to memorize some of the very commonly used colors. Be careful when you use keywords, as older browsers sometimes practise not recognize newer ones!
For those who need consummate creative control over the colour of their text, the RGB method we mentioned in the beginning can come in handy. There is a CSS "office" that will output a color based on the amount of red, greenish, and blue you put in, and it's named predictably "rgb ". You can use this function ane of two means; you can either employ percentages to define the RGB values, or you can apply numeric values from 0 through 255 for each parameter of the function.
Permit's have a look at how this would look in practice. Say we want an aqua color. I know that nosotros could just use the "aqua" keyword, but let's utilise numeric RGB. If I want all of my links' default text to be set to this, I could use the following CSS block:
Fifty-fifty though you now are probably getting a better grasp on how to change link color in WordPress, permit's practise just 1 more example! Allow'southward do the verbal same thing as we did just above, simply using the percentage method instead.
At this bespeak, you should exist able to change CSS links' colors hands (with some do, just similar everything else). It's of import to call back that if you're using numeric values, the highest value is 255, and 255 is equivalent to saying 100%
CSS experts take been debating for years whether to go rid of the !important flag since information technology's often used improperly. Essentially, the !important method performs a consummate override of any alien styles. For example, if you're using another CSS file, your links may be set to a certain colour. If you've copied and pasted code with internal CSS (don't feel guilty; most developers have washed it!), content in your main fashion sheet will have no effect.
Although the "proper" way to settle style conflicts is to go into the HTML, add some divs and spans where applicable, and then simply add that div or span to your style sheet. If yous're a web developer, chances are you lot already know this. However, if you're just starting out and but need to learn how to change link color in WordPress, the "!of import" trick can save hours of troubleshooting (this is from my own, direct experience with information technology).
Say we're trying to make our links all aqua with this CSS cake:
So, you don't run into whatsoever changes on your folio. With so many layers of CSS files, it's quite possible that information technology's getting overridden past another manner sheet. If that's the case, you would endeavor this block instead and let CSS work its magic:
And at that place you have it! Yous hopefully have now learned how to change link color in WordPress in a multifariousness of ways and for a variety of pseudo-classes!








0 Response to "How To Change Link Hover Color In Wordpress"
Post a Comment